本文内に画像を入れる方法について解説します。
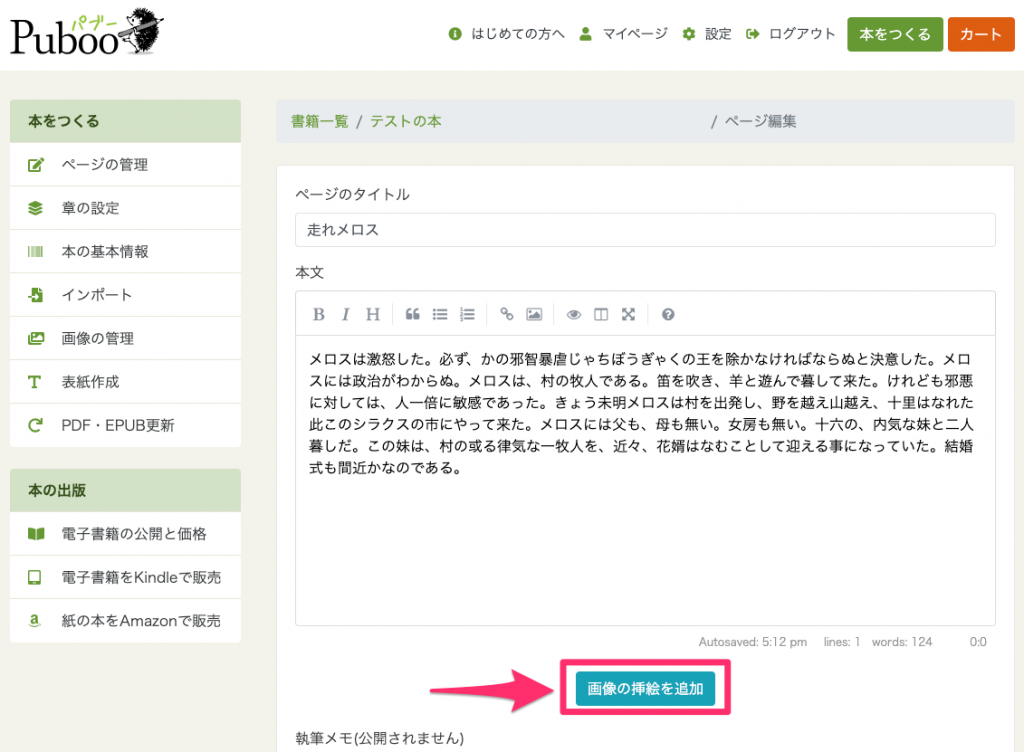
本文編集画面の「画像の挿絵を追加」ボタンを押してください。

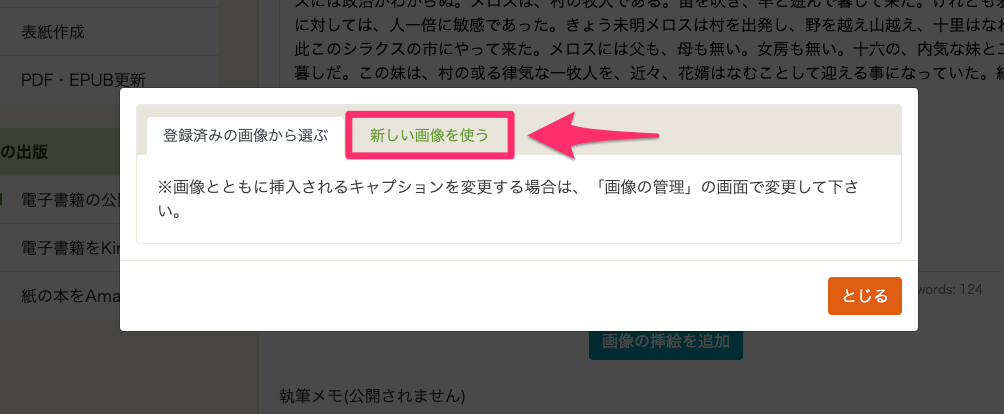
最初は登録済みの画像がないと思いますので、「新しい画像を使う」を選びます。

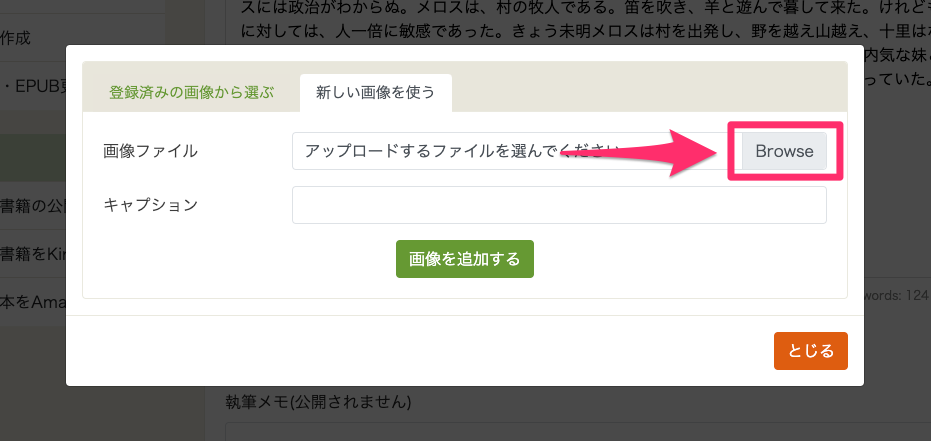
画像ファイルを選択します。

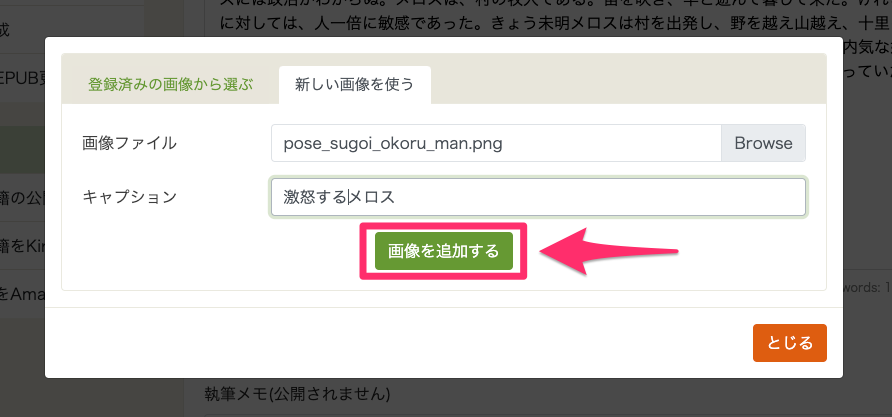
必要であればキャプションも入れてください。
「画像を追加する」ボタンを押してください。

画像がアップロードされると、画面上にメッセージが出ますので、アップロード画面を閉じて編集画面に戻ってください。

編集画面に戻ると、画像のタグが挿入されていることを確認します。

以上が画像の挿入方法です。
画像が挿入されているかどうかはプレビュー機能を使うと確認できます。
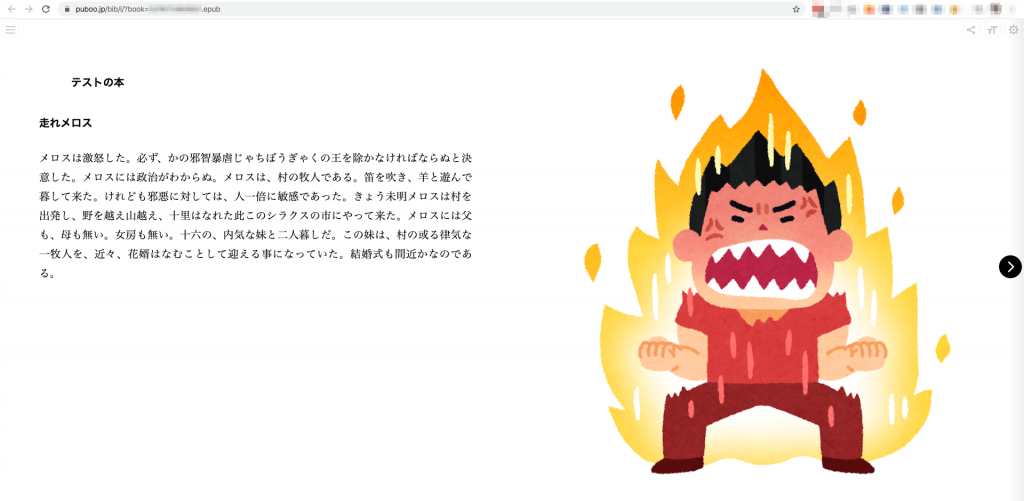
電子書籍を作ると、このように表示されます。

以上が挿絵を入れる方法です。
本の作り方全体については「本を作ろう」をご確認ください。